
1. Программы для веб-дизайнера
Существует достаточно обширный список программ, которые могут помочь веб-дизайнеру в реализации его идей и поставленных задач.
Веб-дизайнер должен иметь в своём арсенале программы для различных целей.
Таких программ довольно много.
К примеру, для редактирования растровых изображений можно воспользоваться программой LightRoom, а можно использовать Photoshop.
Так что я приведу полезные программы, которые использую лично я:

Photoshop — графический редактор растровых изображений, выпускаемый и поддерживаемый компанией Adobe Systems. Программа занимает лидирующую позицию на рынке, является невероятно мощной и эффективной. Очень редко пользователь использует хотя бы 50% возможностей данной программы. Дело в том, что при помощи Photoshop'а вы можете не только создавать макеты своих сайтов и прочих продуктов вашего творчества, но и делить их на слои, что является крайне важным для эффективной работы, по созданию сайта.
Внутренний инструментарий программы необычайно велик, что открывает для дизайнера необозримые горизонты возможностей. Единственным минусом, в работе с Photoshop, является высокая сложность освоения, хотя минусом программы это не является. К тому же в интернете вы найдёте достаточно много обучающих курсов, способных значительно облегчить первые шаги, в понимании принципов работы этой замечательной программ. Лично мне помог с освоением этой нелёгкой программы — Фотошоп мастер. Обычно рабочий процесс с этой программой выглядит примерно так:


Хотя основной задачей веб-дизайнера является создание макета сайта, его элементов и географии их расположения, часто, веб-дизайнер обладает знанием простейших языков программирования (HTML, CSS), что очень полезно. Таким образом, дизайнер лучше понимает принципы работы сайта, что упрощает весь процесс в целом. Профессиональные программисты, для написания кода, используют текстовые редакторы или узкоспециализированные программные устройства. Нас же интересуют программы для веб-дизайна, к таким можно, смело, относить WYSIWYG-программы.
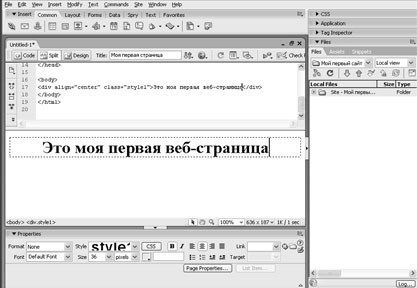
Например, ещё одна очень полезная для веб-дизайнера программа от компании Adobe — Dreamweaver. Суть этой программы в том, что создание кода и визуальное отображение этого кода, реализованы в рамках этой программы и взаимосвязаны. То есть, прописав код с командой цвета фона и шрифта, вы сразу видите результаты в окне программы, и наоборот, задав, программно, параметры фона и текста, вы можете наблюдать, как Dreamweaver самостоятельно генерирует код. Это крайне удобная и полезная программа, в отличие от Photoshop'а это программа довольно понятна, так что в ней можно интуитивно разобраться. Обычно рабочий процесс с этой программой выглядит примерно так:
 Хотя я больше предпочитаю работать в обычном windows'вском блокноте, но как я уже говорил для этого требуются хотя бы знания простейших языков программирования.
Так что мой рабочий процесс выглядит так:
Хотя я больше предпочитаю работать в обычном windows'вском блокноте, но как я уже говорил для этого требуются хотя бы знания простейших языков программирования.
Так что мой рабочий процесс выглядит так:
 Но всё же новичкам, даже знающим языки программирования, советую пользоваться Dreamweaver'ом.
Но всё же новичкам, даже знающим языки программирования, советую пользоваться Dreamweaver'ом.

Ещё вам понадобится интернет–браузер (Browser), а лучше несколько. Так как дизайн сайта должен адекватно выглядеть в различных браузерах, особенно в браузерах Chrome, Firefox, Opera, Safari и Internet Explorer.

Кстати Internet Explorer 6 слишком по-своему видит HTML-стандарты — отголоски старой борьбы за лидерство с Netscape. На данное время это морально устаревший браузер, создает много проблем для веб-дизайнера, и его хотели чуть ли не объявить вне закона. Но поскольку он в стандартной поставке Windows XP, и стоит на более чем половине всех компьютеров, — никуда не деться, приходится в нём тестировать обязательно.
Вот, пожалуй, самые необходимые программы для веб-дизайнера, все дополнительные инструменты вы выберете, согласуясь со своими потребностями и желаниями.

Photoshop — графический редактор растровых изображений, выпускаемый и поддерживаемый компанией Adobe Systems. Программа занимает лидирующую позицию на рынке, является невероятно мощной и эффективной. Очень редко пользователь использует хотя бы 50% возможностей данной программы. Дело в том, что при помощи Photoshop'а вы можете не только создавать макеты своих сайтов и прочих продуктов вашего творчества, но и делить их на слои, что является крайне важным для эффективной работы, по созданию сайта.
Внутренний инструментарий программы необычайно велик, что открывает для дизайнера необозримые горизонты возможностей. Единственным минусом, в работе с Photoshop, является высокая сложность освоения, хотя минусом программы это не является. К тому же в интернете вы найдёте достаточно много обучающих курсов, способных значительно облегчить первые шаги, в понимании принципов работы этой замечательной программ. Лично мне помог с освоением этой нелёгкой программы — Фотошоп мастер. Обычно рабочий процесс с этой программой выглядит примерно так:


Хотя основной задачей веб-дизайнера является создание макета сайта, его элементов и географии их расположения, часто, веб-дизайнер обладает знанием простейших языков программирования (HTML, CSS), что очень полезно. Таким образом, дизайнер лучше понимает принципы работы сайта, что упрощает весь процесс в целом. Профессиональные программисты, для написания кода, используют текстовые редакторы или узкоспециализированные программные устройства. Нас же интересуют программы для веб-дизайна, к таким можно, смело, относить WYSIWYG-программы.
Например, ещё одна очень полезная для веб-дизайнера программа от компании Adobe — Dreamweaver. Суть этой программы в том, что создание кода и визуальное отображение этого кода, реализованы в рамках этой программы и взаимосвязаны. То есть, прописав код с командой цвета фона и шрифта, вы сразу видите результаты в окне программы, и наоборот, задав, программно, параметры фона и текста, вы можете наблюдать, как Dreamweaver самостоятельно генерирует код. Это крайне удобная и полезная программа, в отличие от Photoshop'а это программа довольно понятна, так что в ней можно интуитивно разобраться. Обычно рабочий процесс с этой программой выглядит примерно так:



Ещё вам понадобится интернет–браузер (Browser), а лучше несколько. Так как дизайн сайта должен адекватно выглядеть в различных браузерах, особенно в браузерах Chrome, Firefox, Opera, Safari и Internet Explorer.

Кстати Internet Explorer 6 слишком по-своему видит HTML-стандарты — отголоски старой борьбы за лидерство с Netscape. На данное время это морально устаревший браузер, создает много проблем для веб-дизайнера, и его хотели чуть ли не объявить вне закона. Но поскольку он в стандартной поставке Windows XP, и стоит на более чем половине всех компьютеров, — никуда не деться, приходится в нём тестировать обязательно.
Вот, пожалуй, самые необходимые программы для веб-дизайнера, все дополнительные инструменты вы выберете, согласуясь со своими потребностями и желаниями.
2. С чего начинается сайт
Как правило, новички начинают работу над сайтом с какого-нибудь отдельного элемента, например с отдельной кнопки или иконки.
Иногда это даже приводит к чему-то хорошему, но чаще всего подобное начало приводит к беспорядку в дизайне будущего сайта.
Очень печально если успешный проект испортился на стадии идеи.
Поэтому помните, что сперва придумываем идею для будущего макета и только потом переходим к конкретным деталям, кнопки или иконки.
Только так можно контролировать весь процесс работы и оценивать что именно получается и что можно ожидать.
Хотя это очень простое правило, но оно часто нарушаемое, особенно молодыми дизайнерами.
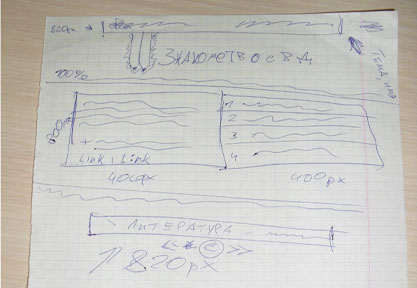
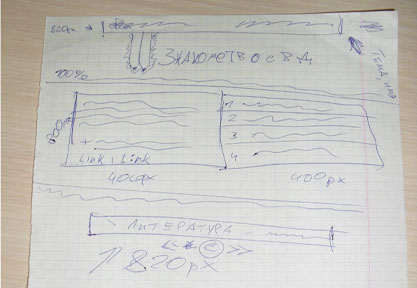
Так что стоит сперва начертить будущий макет сайта на бумаге обычным карандашом или на крайний случай в Photoshop'е, если для вас это ближе. И не стоит бояться, что таким образом, кому-то может не понравиться ваша идея, если какие-то элементы будут не доделаны и смотреться сыро, ибо веб-дизайн — это не дело пяти минут и в большей степени ни одного вечера. К слову, набросок главной страницы этого сайта выглядит вот так:

Так что стоит сперва начертить будущий макет сайта на бумаге обычным карандашом или на крайний случай в Photoshop'е, если для вас это ближе. И не стоит бояться, что таким образом, кому-то может не понравиться ваша идея, если какие-то элементы будут не доделаны и смотреться сыро, ибо веб-дизайн — это не дело пяти минут и в большей степени ни одного вечера. К слову, набросок главной страницы этого сайта выглядит вот так:

3. Эмоциональное восприятия сайта
Существует много способов добиться определенной реакции человека.
Они лишь дифференцируются по некоторым отличительным признакам, а затем происходит их синтез.
И так, существуют восприятия по цвету, объему, насыщенности, глубине, форме, стилю, композиции и типовой ассоциации.
В восприятии по цвету рассматриваются теплые и холодные тона и непосредственно сам цвет и гамма. Если необходимо сделать дизайн более выдержанным и деловым - лучше использовать холодные оттенки (холодными они называются потому, что вызывают ощущение прохлады, к таким цветам относят синий, бирюзовый, аква, аквамарин, фиолетовый, розовый и многие их оттенки), либо градации от черного к белому через оттенки серого. Если необходимо наоборот — сделать дизайн более живым и эмоциональным, то лучше использовать теплые тона. К теплым (то есть цветам, которые эмоционально нас согревают) относятся золотистый, каштановый, коричневый, оливковый, болотный, бурый, шамуа, вишневый, шоколадный, хаки, оранжевый, желтый (но не лимонный), красный и многие другие. Цвета могут напрямую воздействовать на физиологию человека. Вот некоторые из физиологических восприятий цветов:
Жёлтый — приводит чувства в движение, освобождает от негатива, который подрывает уверенность в своих силах. Помогает легче воспринимать новые идеи и принимать различные точки зрения. Он способствует лучшей самоорганизации и концентрации мысли.
Красный — наделяет чувством безопасности, уверенностью в завтрашнем дне, помогает проще справиться с неприятностями. Формирует лидера. Не применять вспыльчивым и склонным к агрессии людям.
Синий — развивает психические способности. Очищает мышление, освобождает от тревог и страхов, позволяет услышать внутренний голос и принять правильное решение (интуиция).
Зеленый — когда мы думаем о зеленом цвете, мы представляем лес, деревья, траву. В силу того, что зеленый объединяет нас с природой, он помогает нам быть ближе друг к другу. Когда вам недостает зеленого цвета, вы лишаетесь гармонии.
Фиолетовый — величественный цвет, всегда присутствовавший в одежде королей и духовенства. Это цвет вдохновения, который свойственен целителям и творческим личностям. Он поможет научиться принимать все происходящее с вами со спокойным сердцем, успокоить душу и напитать ее энергией вдохновения. Фиолетовый уравновешивает два конца спектра.
Оранжевый — очищает от неприятных ощущений, помогает принять негативные события в жизни (например, разрыв отношений или потеря близкого человека), помогает простить другого человека, отпустить неразрешимую ситуацию. Если вы находитесь в тупике и боитесь перемен, которые откроют новые горизонты в жизни, обратитесь к оранжевому цвету. Переизбыток оранжевого цвета может привести к самодовольству и лени.
Коричневый — применим, когда нужно на чем-то сосредоточиться и ощутить почву под ногами. Это цвет надежности, прочности, практичности и здравого смысла. Помогает не тратить время и силы зря в процессе достижения поставленной цели. Если вы зависите от чужого мнения, и вам это мешает, воспользуйтесь коричневым цветом.
Восприятие по объему. Если хочется добиться большей стабильности и стандартности, то весь объем визуала должен быть сосредоточен в середине рабочей области. Если наоборот - хочется внедрить нестандартные решения, заинтересовать, удивить, то лучше рассредоточить большую часть визуала в центре, а остальные дополняющие его визуалы - равномерно в других областях страницы.
Восприятие по насыщенности. Чем насыщеннее цвет, тем сильнее восприятие. Если дизайн необходимо сделать более эмоциональным, то лучше повысить степень насыщенности, если же нет - то лучше придерживаться слабонасыщенных тонов.
Восприятие по глубине. Этим приемом пользуются не так часто, зато этот прием очень эффектен, особенно, если эта глубина подчеркивает тематику сайта. Если сайт посвящен сельскохозяйственной технике и есть идея показать все тракторы, экскаваторы, на фоне закатного неба в некоторой перспективе, а все эти предметы затенить, то появится ощущение глубины и пространства. И это добавит эмоциональности и реальности данным предметам.
Восприятие по форме. Форма связана с тематикой напрямую. Под формой в данном контексте понимают очертание, контур предмета или фигуры. Ведь если фирма, заказавшая сайт, занимается страхованием жизни, то более уместно будет использование закругленных и плавных линий, поскольку это ассоциируется с безопасностью, а вот использование острых углов и резких скосов добавляет настороженности.
Восприятие по стилю. Все элементы должны сочетаться по стилю и характеру линий. Стиль задается цветом, характером линий, и общим видом визуала. Если используются прямые линии, то лучше придерживаться таких линий во всем дизайне, если линии закругленные, то лучше в этом ключе завязывать и весь стиль. То есть все элементы должны сочетаться по цветовой гамме и характеру.
Восприятие по композиции. Композиция — это непосредственно расположение элементов на рабочей области. Здесь можно четко сыграть на восприятии стандартного и оригинального. Чем более стандартная компоновка, тем более предсказуема реакция как чувство стабильности и классики, чем более нестандартная компоновка — тем больше шансов удивить посетителя и показать, что ваши идеи оригинальны и современны.
Восприятие по типовой ассоциации. Необходимо вовлекать в дизайн объекты, которые ассоциируются напрямую с той или иной тематикой. Например, если разрабатывается дизайн сайта молочного завода, который выпускает молокопродукты, то можно сыграть на прямых ассоциациях: корова, молоко, стакан молока, бидон молока, либо сами продукты, предлагаемые заводом. Но поистине намного интереснее и выгоднее использовать в дизайне косвенные ассоциации, которые, возможно, не приводят нас к мгновенному пониманию тематики, но играют на более глубоких ассоциациях, например внедрение формы самой бутылки, пакета или консервной банки. Ассоциация того, что молоко — это здоровье, это молодость, это жизнь.
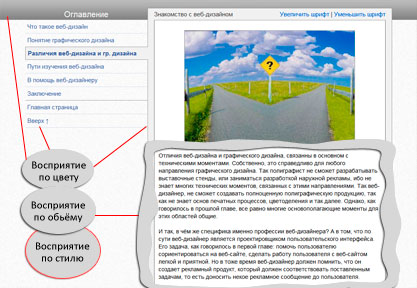
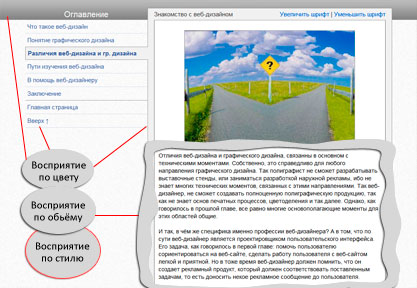
Например, на странице — "Различия веб-дизайна и графического дизайна" применены: восприятие по цвету (использование холодных тонов для придания делового стиля странице), восприятие по объему (расположение основного визуала в середине рабочей области), восприятие по стилю (использование сочетающихся цветов, характерных прямых линий, и общего стиля визуала, который не отвлекает пользователя от главного — чтения текста).
 Как вы понимаете после проработки всех этих аспектов, необходимо их синтезировать, и если все было продумано детально, и дизайнер точно представляет, что хочет заказчик, то после сложения всех этих кусков головоломки в единое целое, вы получите правильное решение.
Поэтому большинству пользователей важно не только получить информацию посредством сайта, но и получить определенную эмоцию, которая либо привлечет пользователя и он не сможет оторваться от сайта, пока не погуляет по всем разделам, либо это заставит его немедленно закрыть окно браузера.
И изучив все вышеперечисленные принципы восприятия дизайна, вы теперь знаете, как сделать так, чтобы ваш сайт запомнился и не стал еще одним из тех сайтов, мимо которых миллионы пользователей проходят мимо каждый день.
Как вы понимаете после проработки всех этих аспектов, необходимо их синтезировать, и если все было продумано детально, и дизайнер точно представляет, что хочет заказчик, то после сложения всех этих кусков головоломки в единое целое, вы получите правильное решение.
Поэтому большинству пользователей важно не только получить информацию посредством сайта, но и получить определенную эмоцию, которая либо привлечет пользователя и он не сможет оторваться от сайта, пока не погуляет по всем разделам, либо это заставит его немедленно закрыть окно браузера.
И изучив все вышеперечисленные принципы восприятия дизайна, вы теперь знаете, как сделать так, чтобы ваш сайт запомнился и не стал еще одним из тех сайтов, мимо которых миллионы пользователей проходят мимо каждый день.
В восприятии по цвету рассматриваются теплые и холодные тона и непосредственно сам цвет и гамма. Если необходимо сделать дизайн более выдержанным и деловым - лучше использовать холодные оттенки (холодными они называются потому, что вызывают ощущение прохлады, к таким цветам относят синий, бирюзовый, аква, аквамарин, фиолетовый, розовый и многие их оттенки), либо градации от черного к белому через оттенки серого. Если необходимо наоборот — сделать дизайн более живым и эмоциональным, то лучше использовать теплые тона. К теплым (то есть цветам, которые эмоционально нас согревают) относятся золотистый, каштановый, коричневый, оливковый, болотный, бурый, шамуа, вишневый, шоколадный, хаки, оранжевый, желтый (но не лимонный), красный и многие другие. Цвета могут напрямую воздействовать на физиологию человека. Вот некоторые из физиологических восприятий цветов:
Жёлтый — приводит чувства в движение, освобождает от негатива, который подрывает уверенность в своих силах. Помогает легче воспринимать новые идеи и принимать различные точки зрения. Он способствует лучшей самоорганизации и концентрации мысли.
Красный — наделяет чувством безопасности, уверенностью в завтрашнем дне, помогает проще справиться с неприятностями. Формирует лидера. Не применять вспыльчивым и склонным к агрессии людям.
Синий — развивает психические способности. Очищает мышление, освобождает от тревог и страхов, позволяет услышать внутренний голос и принять правильное решение (интуиция).
Зеленый — когда мы думаем о зеленом цвете, мы представляем лес, деревья, траву. В силу того, что зеленый объединяет нас с природой, он помогает нам быть ближе друг к другу. Когда вам недостает зеленого цвета, вы лишаетесь гармонии.
Фиолетовый — величественный цвет, всегда присутствовавший в одежде королей и духовенства. Это цвет вдохновения, который свойственен целителям и творческим личностям. Он поможет научиться принимать все происходящее с вами со спокойным сердцем, успокоить душу и напитать ее энергией вдохновения. Фиолетовый уравновешивает два конца спектра.
Оранжевый — очищает от неприятных ощущений, помогает принять негативные события в жизни (например, разрыв отношений или потеря близкого человека), помогает простить другого человека, отпустить неразрешимую ситуацию. Если вы находитесь в тупике и боитесь перемен, которые откроют новые горизонты в жизни, обратитесь к оранжевому цвету. Переизбыток оранжевого цвета может привести к самодовольству и лени.
Коричневый — применим, когда нужно на чем-то сосредоточиться и ощутить почву под ногами. Это цвет надежности, прочности, практичности и здравого смысла. Помогает не тратить время и силы зря в процессе достижения поставленной цели. Если вы зависите от чужого мнения, и вам это мешает, воспользуйтесь коричневым цветом.
Восприятие по объему. Если хочется добиться большей стабильности и стандартности, то весь объем визуала должен быть сосредоточен в середине рабочей области. Если наоборот - хочется внедрить нестандартные решения, заинтересовать, удивить, то лучше рассредоточить большую часть визуала в центре, а остальные дополняющие его визуалы - равномерно в других областях страницы.
Восприятие по насыщенности. Чем насыщеннее цвет, тем сильнее восприятие. Если дизайн необходимо сделать более эмоциональным, то лучше повысить степень насыщенности, если же нет - то лучше придерживаться слабонасыщенных тонов.
Восприятие по глубине. Этим приемом пользуются не так часто, зато этот прием очень эффектен, особенно, если эта глубина подчеркивает тематику сайта. Если сайт посвящен сельскохозяйственной технике и есть идея показать все тракторы, экскаваторы, на фоне закатного неба в некоторой перспективе, а все эти предметы затенить, то появится ощущение глубины и пространства. И это добавит эмоциональности и реальности данным предметам.
Восприятие по форме. Форма связана с тематикой напрямую. Под формой в данном контексте понимают очертание, контур предмета или фигуры. Ведь если фирма, заказавшая сайт, занимается страхованием жизни, то более уместно будет использование закругленных и плавных линий, поскольку это ассоциируется с безопасностью, а вот использование острых углов и резких скосов добавляет настороженности.
Восприятие по стилю. Все элементы должны сочетаться по стилю и характеру линий. Стиль задается цветом, характером линий, и общим видом визуала. Если используются прямые линии, то лучше придерживаться таких линий во всем дизайне, если линии закругленные, то лучше в этом ключе завязывать и весь стиль. То есть все элементы должны сочетаться по цветовой гамме и характеру.
Восприятие по композиции. Композиция — это непосредственно расположение элементов на рабочей области. Здесь можно четко сыграть на восприятии стандартного и оригинального. Чем более стандартная компоновка, тем более предсказуема реакция как чувство стабильности и классики, чем более нестандартная компоновка — тем больше шансов удивить посетителя и показать, что ваши идеи оригинальны и современны.
Восприятие по типовой ассоциации. Необходимо вовлекать в дизайн объекты, которые ассоциируются напрямую с той или иной тематикой. Например, если разрабатывается дизайн сайта молочного завода, который выпускает молокопродукты, то можно сыграть на прямых ассоциациях: корова, молоко, стакан молока, бидон молока, либо сами продукты, предлагаемые заводом. Но поистине намного интереснее и выгоднее использовать в дизайне косвенные ассоциации, которые, возможно, не приводят нас к мгновенному пониманию тематики, но играют на более глубоких ассоциациях, например внедрение формы самой бутылки, пакета или консервной банки. Ассоциация того, что молоко — это здоровье, это молодость, это жизнь.
Например, на странице — "Различия веб-дизайна и графического дизайна" применены: восприятие по цвету (использование холодных тонов для придания делового стиля странице), восприятие по объему (расположение основного визуала в середине рабочей области), восприятие по стилю (использование сочетающихся цветов, характерных прямых линий, и общего стиля визуала, который не отвлекает пользователя от главного — чтения текста).

4. Сочетания цветов
Как вы уже поняли, приоритетной задачей веб-дизайнера является поиск гармоничного цветового сочетания, так как это очень важная часть дизайна в целом.
Некоторые цвета превосходно смотрятся вместе и дополняют друг друга.
Другие же напротив никогда не следует сочетать.
Проблема заключается в том как узнать, какие именно цвета будут выигрышно смотреться на одном фоне, а какие нет?
В таких случаях, чтобы не проводить эксперименты на собственном сайте, необходимо изучить цветовые гармонии (комбинации немногочисленных цветов, расположенные в определенном порядке).

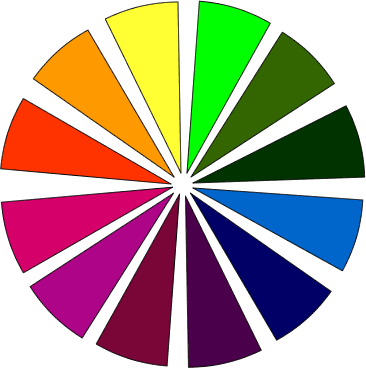
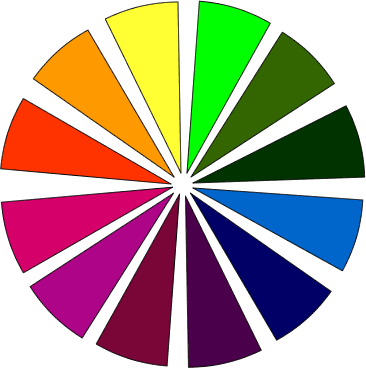
Из курса физики известно, что при прохождении тонкого солнечного луча через стеклянную призму, образуется так называемый спектр, то есть беспрерывный ряд цветов, разложенный в таком порядке: красный, оранжевый, желтый, желто-зеленый, зеленый, зелено-голубой, голубой, синий, фиолетовый. Все эти спектральные цвета плюс недостающие в солнечном спектре оттенки пурпурного, составляют так называемую хроматическую ("цветную") шкалу цветов, которая представлена чуть выше.
В качестве наглядного примера рассмотрим основные схемы гармонических сочетаний цветов:
1. Двухцветная гармония — сочетания противоположных в цветовом круге цветов. Смотрится подобное сочетание чересчур грубо. Хотя в некоторых случаях именно контрастное сочетание способно придать дизайну неповторимый стиль.
2. Трехцветная гармония — цветовой круг делится точно на три части. Взяв один цвет, к нему тут же находят два других.
3. Четырехцветная гармония — круг делится на четыре части. Из трехцветной и четырехцветной гармонии можно использовать не все, а только 2-3 цвета.
Законы цветовых гармоний весьма относительны. При выборе того или иного цвета важны многие факторы: тематика сайта (розовые тона подойдут для женского журнала, но будут нелепо смотреться на юридическом веб-ресурсе), способ подачи информации, личные вкусы и так далее. Поэтому прежде чем найти подходящую цветовую схему придется перепробовать всевозможные сочетания.

Из курса физики известно, что при прохождении тонкого солнечного луча через стеклянную призму, образуется так называемый спектр, то есть беспрерывный ряд цветов, разложенный в таком порядке: красный, оранжевый, желтый, желто-зеленый, зеленый, зелено-голубой, голубой, синий, фиолетовый. Все эти спектральные цвета плюс недостающие в солнечном спектре оттенки пурпурного, составляют так называемую хроматическую ("цветную") шкалу цветов, которая представлена чуть выше.
В качестве наглядного примера рассмотрим основные схемы гармонических сочетаний цветов:
1. Двухцветная гармония — сочетания противоположных в цветовом круге цветов. Смотрится подобное сочетание чересчур грубо. Хотя в некоторых случаях именно контрастное сочетание способно придать дизайну неповторимый стиль.
2. Трехцветная гармония — цветовой круг делится точно на три части. Взяв один цвет, к нему тут же находят два других.
3. Четырехцветная гармония — круг делится на четыре части. Из трехцветной и четырехцветной гармонии можно использовать не все, а только 2-3 цвета.
Законы цветовых гармоний весьма относительны. При выборе того или иного цвета важны многие факторы: тематика сайта (розовые тона подойдут для женского журнала, но будут нелепо смотреться на юридическом веб-ресурсе), способ подачи информации, личные вкусы и так далее. Поэтому прежде чем найти подходящую цветовую схему придется перепробовать всевозможные сочетания.
5. Полезные сервисы для веб-дизайнера
1. cooltext.com — генератор красивых надписей.
Если вы не особо дружите с графическими редакторами или хотите сэкономить время, то этот сервис для вас.
С его помощью можно за минуту сделать очень красивую надпись, например:

2. cssbuttongenerator.com — сервис, который создаёт чудесные кнопки при помощи CSS, за пару минут. Вот что у меня вышло:
3. bgpatterns.com — сервис, позволяющий подобрать отличный фон к сайту. Кстати, фон этой страницы я нашёл там. Так же советую сайт — oboi.ws, там тоже можно найти отличный фон для сайта.
4. Генераторы супер-иконок:
1. iconizer.net
2. findicons.com
3. iconfinder.com
4. iconza.ru
Необязательно хранить у себя на компьютере множество иконок, достаточно лишь зайти на эти сайты и подобрать нужные иконки с требуемыми характеристиками.

5. fontov.net — сервис, который позволяет подобрать и скачать красивый шрифт. Например, шрифт Parry Hotter:

6. Сервисы для подбора гармонирующих цветов:
1. kuler.adobe.com
2. colorschemedesigner.com
Помните мы с вами говорили о важности сочетания цветов, так вот, эти сервисы позволят вам быстро и качественно подобрать гармонирующие цвета.

2. cssbuttongenerator.com — сервис, который создаёт чудесные кнопки при помощи CSS, за пару минут. Вот что у меня вышло:
3. bgpatterns.com — сервис, позволяющий подобрать отличный фон к сайту. Кстати, фон этой страницы я нашёл там. Так же советую сайт — oboi.ws, там тоже можно найти отличный фон для сайта.
4. Генераторы супер-иконок:
1. iconizer.net
2. findicons.com
3. iconfinder.com
4. iconza.ru
Необязательно хранить у себя на компьютере множество иконок, достаточно лишь зайти на эти сайты и подобрать нужные иконки с требуемыми характеристиками.

5. fontov.net — сервис, который позволяет подобрать и скачать красивый шрифт. Например, шрифт Parry Hotter:

6. Сервисы для подбора гармонирующих цветов:
1. kuler.adobe.com
2. colorschemedesigner.com
Помните мы с вами говорили о важности сочетания цветов, так вот, эти сервисы позволят вам быстро и качественно подобрать гармонирующие цвета.
6. Полезные книги для веб-дизайнера
1. Веб-Дизайн или не заставляйте меня думать! 2-е издание

Второе издание мирового бестселлера адресовано специалистам — дизайнерам и программистам, вебмастерам и менеджерам. Не меньшую пользу для себя и возглавляемых ими проектов извлекут из этого руководства и те, кто платят деньги. Судьба современной компании во многом зависит от привлекательности, доступности и полезности ее сайта. Но менеджеры не всегда достаточно компетентны в вопросах юзабилити. Стив добавил три главы, выдержав их в том же иронически-юмористическом ключе, и изложил в них свое понимание предмета и практические рекомендации, адресованные как новичкам, так и ветеранам. Освоение принципов успешного веб-дизайна поможет вам задавать экспертам правильные вопросы и получать ответы, которые позволят находить решения трудных технических, эстетических и структурных проблем разработки сайтов.
2. Гармония цвета. Полное руководство по созданию цветовых комбинаций

Эта книга — практическое руководство для тех, кто интересуется миром цвета. Здесь приводятся сведения по теории цвета и даются рекомендации по подбору гармоничных сочетаний в зависимости от настроения и поставленных задач. Разделы по психологии цвета и по прогнозированию выбора цветовой гаммы будут интересны для рекламодателей и дизайнеров, приводимые сведения помогут тоньше ощущать потребности рынка. Прошли времена, когда можно было довериться цветам, которые хорошо себя зарекомендовали. Для успешного начала предприятия вам предлагается воспользоваться сгармонизированными цветовыми гаммами, представленными в этой книге. Предлагаемые здесь гаммы помогут в дизайнерской работе.
3. Дизайн текста: шрифт, эффекты, цвет

Книга посвящена оформлению текста, в том числе для рекламных целей. Ее задача — помочь дизайнеру, издателю, составителю рекламы в выборе шрифтов, художественных эффектов, приемов оформления, наиболее соответствующих его потребностям. Большинство советов проиллюстрировано конкретными примерами, в том числе взятыми из печатных изданий последних лет. Подробно, с привлечением большого количества готовых рецептов, описано создание художественно оформленного текста в 10-ти программах: векторных редакторах CorelDraw и Adobe Illustrator, спец. средствах для оформления текста Corel Depth, Adobe Type Twister и других, программах для создания 3D-надписей Font F/X и Typer, а также в растровых редакторах PhotoShop и Fractal Design Painter. Даются некоторые рекомендации по созданию шрифтов, содержащих художественные эффекты (в том числе и динамически изменяющихся шрифтов), при помощи программ ParaNoise и FontLab. Рассмотрены наиболее наспространенные проблемы, в том числе связанные с несовпадением кодировок, растеризацией символов и выводом на печать. Отдельный раздел посвящен шрифтовым Internet-серверам и фирмам-производителям шрифтов. Приложение содержит краткий каталог существующих на сегодняшний день шрифтов для многоязычной верстки (содержащих шесть и более диапазонов Unicode). Книга представляет интерес для начинающих и для опытных оформителей. Она будет полезна каждому, кто хотя бы изредка занимается версткой или оформлением текстов. Хотя материал некоторых глав рассчитан на достаточно подготовленного пользователя, не требуется обязательного знакомства с основами разработки типографики и глубокого владения графическими пакетами.
4. Как быть креативным

Это маленькая на 50 страничек книжка, авторства Хью Маклеода (Huge MacLeod), который известен своим проектом Gaping void, где, в частности, рисует карикатуры на обороте визитных карточек. Хью, рекламщик и популярный блоггер, дает тридцать шесть опробованных советов о том, как быть по-настоящему креативным. Если у вас когда-либо появлялось желание сделать что-нибудь творческое, но как-то не получалось, вам понравится этот манифест.

Второе издание мирового бестселлера адресовано специалистам — дизайнерам и программистам, вебмастерам и менеджерам. Не меньшую пользу для себя и возглавляемых ими проектов извлекут из этого руководства и те, кто платят деньги. Судьба современной компании во многом зависит от привлекательности, доступности и полезности ее сайта. Но менеджеры не всегда достаточно компетентны в вопросах юзабилити. Стив добавил три главы, выдержав их в том же иронически-юмористическом ключе, и изложил в них свое понимание предмета и практические рекомендации, адресованные как новичкам, так и ветеранам. Освоение принципов успешного веб-дизайна поможет вам задавать экспертам правильные вопросы и получать ответы, которые позволят находить решения трудных технических, эстетических и структурных проблем разработки сайтов.
2. Гармония цвета. Полное руководство по созданию цветовых комбинаций

Эта книга — практическое руководство для тех, кто интересуется миром цвета. Здесь приводятся сведения по теории цвета и даются рекомендации по подбору гармоничных сочетаний в зависимости от настроения и поставленных задач. Разделы по психологии цвета и по прогнозированию выбора цветовой гаммы будут интересны для рекламодателей и дизайнеров, приводимые сведения помогут тоньше ощущать потребности рынка. Прошли времена, когда можно было довериться цветам, которые хорошо себя зарекомендовали. Для успешного начала предприятия вам предлагается воспользоваться сгармонизированными цветовыми гаммами, представленными в этой книге. Предлагаемые здесь гаммы помогут в дизайнерской работе.
3. Дизайн текста: шрифт, эффекты, цвет

Книга посвящена оформлению текста, в том числе для рекламных целей. Ее задача — помочь дизайнеру, издателю, составителю рекламы в выборе шрифтов, художественных эффектов, приемов оформления, наиболее соответствующих его потребностям. Большинство советов проиллюстрировано конкретными примерами, в том числе взятыми из печатных изданий последних лет. Подробно, с привлечением большого количества готовых рецептов, описано создание художественно оформленного текста в 10-ти программах: векторных редакторах CorelDraw и Adobe Illustrator, спец. средствах для оформления текста Corel Depth, Adobe Type Twister и других, программах для создания 3D-надписей Font F/X и Typer, а также в растровых редакторах PhotoShop и Fractal Design Painter. Даются некоторые рекомендации по созданию шрифтов, содержащих художественные эффекты (в том числе и динамически изменяющихся шрифтов), при помощи программ ParaNoise и FontLab. Рассмотрены наиболее наспространенные проблемы, в том числе связанные с несовпадением кодировок, растеризацией символов и выводом на печать. Отдельный раздел посвящен шрифтовым Internet-серверам и фирмам-производителям шрифтов. Приложение содержит краткий каталог существующих на сегодняшний день шрифтов для многоязычной верстки (содержащих шесть и более диапазонов Unicode). Книга представляет интерес для начинающих и для опытных оформителей. Она будет полезна каждому, кто хотя бы изредка занимается версткой или оформлением текстов. Хотя материал некоторых глав рассчитан на достаточно подготовленного пользователя, не требуется обязательного знакомства с основами разработки типографики и глубокого владения графическими пакетами.
4. Как быть креативным

Это маленькая на 50 страничек книжка, авторства Хью Маклеода (Huge MacLeod), который известен своим проектом Gaping void, где, в частности, рисует карикатуры на обороте визитных карточек. Хью, рекламщик и популярный блоггер, дает тридцать шесть опробованных советов о том, как быть по-настоящему креативным. Если у вас когда-либо появлялось желание сделать что-нибудь творческое, но как-то не получалось, вам понравится этот манифест.
7. Коды и названия цветов в HTML
| Пример | RGB-код | Эквивалентное название | Название цвета |
| #000000 | black | Черный | |
| #000080 | navy | Темно-синий | |
| #00008B | darkblue | Темно-голубой | |
| #0000CD | mediumblue | Умеренно-голубой | |
| #0000FF | blue | Голубой | |
| #006400 | darkgreen | Темно-зеленый | |
| #008000 | green | Зеленый | |
| #008080 | teal | Чайный | |
| #008B8B | darkcyan | Темный циан | |
| #00BFFF | deepskyblue | Темный небесно-синий | |
| #00CED1 | darkturquoise | Темно-бирюзовый | |
| #00FA9A | mediumspringgreen | Умеренный синевато-серый | |
| #00FF00 | lime | Известковый | |
| #00FF7F | springgreen | Весенний зеленый | |
| #00FFFF | aqua | Синий | |
| #191970 | midnightblue | Ночной синий | |
| #1E90FF | dodgerblue | Тускло-васильковый | |
| #20B2AA | lightseagreen | Светлый морской волны | |
| #228B22 | forestgreen | Лесной зеленый | |
| #2E8B57 | seagreen | Морской волны | |
| #2F4F4F | darkslategray | Темный синевато-серый | |
| #32CD32 | limegreen | Зеленовато-известковый | |
| #3CB371 | mediumseagreen | Умеренный морской волны | |
| #40E0D0 | turquoise | Бирюзовый | |
| #4169E1 | royalblue | Королевский голубой | |
| #4682B4 | steelblue | Голубовато-стальной | |
| #483D8B | darkslateblue | Темный серовато-синий | |
| #48D1CC | mediumturquoise | Умеренно-бирюзовый | |
| #4B0082 | indigo | Индиго | |
| #556B2F | darkolivegreen | Темно-оливковый | |
| #5F9EA0 | cadetblue | Блеклый серо-голубой | |
| #6495ED | cornflowerblue | Васильковый | |
| #66CDAA | mediumaaquamarine | Умеренно-аквамариновый | |
| #696969 | dimgray | Тускло-серый | |
| #6A5ACD | slateblue | Серовато-синий | |
| #6B8E23 | olivedrab | Тускло-коричневый | |
| #708090 | slategray | Синевато-серый | |
| #778899 | lightslategray | Светлый синевато-серый | |
| #7B68EE | mediumslateblue | Умеренный серовато-синий | |
| #7CFC00 | lawngreen | Зеленой травы | |
| #7FFF00 | chartreuse | Фисташковый | |
| #7FFFD4 | aquamarine | Аквамарин | |
| #800000 | maroon | Оранжево-розовый | |
| #800080 | purple | Пурпурный | |
| #808000 | olive | Оливковый | |
| #808080 | gray | Серый | |
| #87CEEB | skyblue | Небесно-голубой | |
| #87CEFA | lightskyblue | Светлый небесно-синий | |
| #8A2BE2 | blueviolet | Светло-фиолетовый | |
| #8B0000 | darkred | Темно-красный | |
| #8B008B | darkmagenta | Темный фуксин | |
| #8B4513 | saddlebrown | Старой кожи | |
| #8FBC8F | darkseagreen | Темный морской волны | |
| #9370DB | mediumpurple | Умеренно-пурпурный | |
| #9400D3 | darkviolet | Темно-фиолетовый | |
| #98FB98 | palegreen | Бледно-зеленый | |
| #9932CC | darkorchid | Темно-орхидейный | |
| #9ACD32 | yellowgreen | Желто-зеленый | |
| #9CEE90 | lightgreen | Светло-зеленый | |
| #A0522D | sienna | Охра | |
| #A52A2A | brown | Коричневый | |
| #A9A9A9 | darkgray | Темно-серый | |
| #ADD8E6 | lightblue | Светло-голубой | |
| #ADFF2F | greenyellow | Желто-зеленый | |
| #AFEEEE | paleturquise | Бледно-бирюзовый | |
| #B0C4DE | lightsteelblue | Светло-стальной | |
| #B0E0E6 | powderblue | Туманно-голубой | |
| #B22222 | firebrick | Огнеупорного кирпича | |
| #B8860B | darkgoldenrod | Темный красно-золотой | |
| #BA55D3 | mediumorchid | Умеренно-орхидейный | |
| #BC8F8F | rosybrown | Розово-коричневый | |
| #BDB76B | darkkhaki | Темный хаки | |
| #C0C0C0 | silver | Серебристый | |
| #C71585 | mediumvioletred | Умеренный красно-фиолетовый | |
| #CD5C5C | indianred | Ярко-красный | |
| #CD853F | peru | Коричневый | |
| #D2691E | chocolate | Шоколадный | |
| #D2B48C | tan | Желтовато-коричневый | |
| #D3D3D3 | lightgray | Светло-серый | |
| #D8BFD8 | thistle | Чертополоха | |
| #DA70D6 | orchid | Орхидейный | |
| #DAA520 | goldenrod | Красного золота | |
| #DB7093 | plaevioletred | Бледный красно-фиолетовый | |
| #DC143C | cornsilk | Малиновый | |
| #DCDCDC | fainsboro | Светлый серо-фиолетовый | |
| #DDA0DD | plum | Сливовый | |
| #DEB887 | burlywood | Старого дерева | |
| #E0FFFF | lightcyan | Светлый циан | |
| #E6E6FA | lavender | Бледно-лиловый | |
| #E9967A | darksalmon | Темный оранжево-розовый | |
| #EE82EE | violet | Фиолетовый | |
| #EEE8AA | palegoldenrod | Бледно-золотой | |
| #F08080 | lightcoral | Светло-коралловый | |
| #F0E68C | khaki | Хаки | |
| #F0F8FF | aliceBlue | Блекло-голубой | |
| #F0FFF0 | honeydew | Свежего меда | |
| #F0FFFF | azure | Лазурь | |
| #F4A460 | sandybrown | Рыже-коричневый | |
| #F5DEB3 | wheat | Пшеничный | |
| #F5F5DC | beige | Бежевый | |
| #F5F5F5 | whitesmoke | Белый дымчатый | |
| #F5FFFA | mintcream | Мятно-кремовый | |
| #F8F8FF | ghostwhite | Туманно-белый | |
| #FA8072 | salmon | Оранжево-розовый | |
| #FAEBD7 | antuqueWhite | Античный белый | |
| #FAF0E6 | linen | Льняной | |
| #FDF5E6 | oldlace | Старого коньяка | |
| #FF00FF | fuchsia | Фуксия | |
| #FF1493 | deeppink | Темно-розовый | |
| #FF4500 | orangered | Красно-оранжевый | |
| #FF6347 | tomato | Томатный | |
| #FF69B4 | hotpink | Ярко-розовый | |
| #FF7F50 | coral | Коралловый | |
| #FF8C00 | darkorange | Темно-оранжевый | |
| #FFA07A | lightsalmon | Светлый оранжево-розовый | |
| #FFA500 | orange | Оранжевый | |
| #FFB6C1 | lightpink | Светло-розовый | |
| #FFC0CB | pink | Розовый | |
| #FFD700 | gold | Золотой | |
| #FFDAB9 | peachpuff | Персиковый | |
| #FFDEAD | navajowhite | Грязно-серый | |
| #FFE4B5 | moccasin | Болотный | |
| #FFE4C4 | bisque | Бисквитный | |
| #FFE4E1 | mistyrose | Туманно-розовый | |
| #FFEBCD | blanchedalmond | Светло-кремовый | |
| #FFEFD5 | papayaawhip | Дыни | |
| #FFF0F5 | lavenderblush | Бледный розово-лиловый | |
| #FFF5EE | seashell | Морской пены | |
| #FFF8DC | cornsilk | Темно-зеленый | |
| #FFFACD | lemonchiffon | Лимонный | |
| #FFFAF0 | floralwhite | Цветочно-белый | |
| #FFFAFA | snow | Снежный | |
| #FFFF00 | yellow | Желтый | |
| #FFFFE0 | lightyellow | Светло-желтый | |
| #FFFFF0 | ivory | Слоновой кости | |
| #FFFFFF | white | Белый |